jsDelivr自建免费图床方案

jsDelivr自建免费图床方案
xxfer前言
相信刚开始建站的同学都想要一个方便管理的图床,今天发现一个免费的图床搭建方案,访问挺快的,也方便管理。
最新图床方案请看我的图床方案
本篇博客中的图片就都放在该图床上
视频推荐教程
jsDelivr+GitHub+PicGo
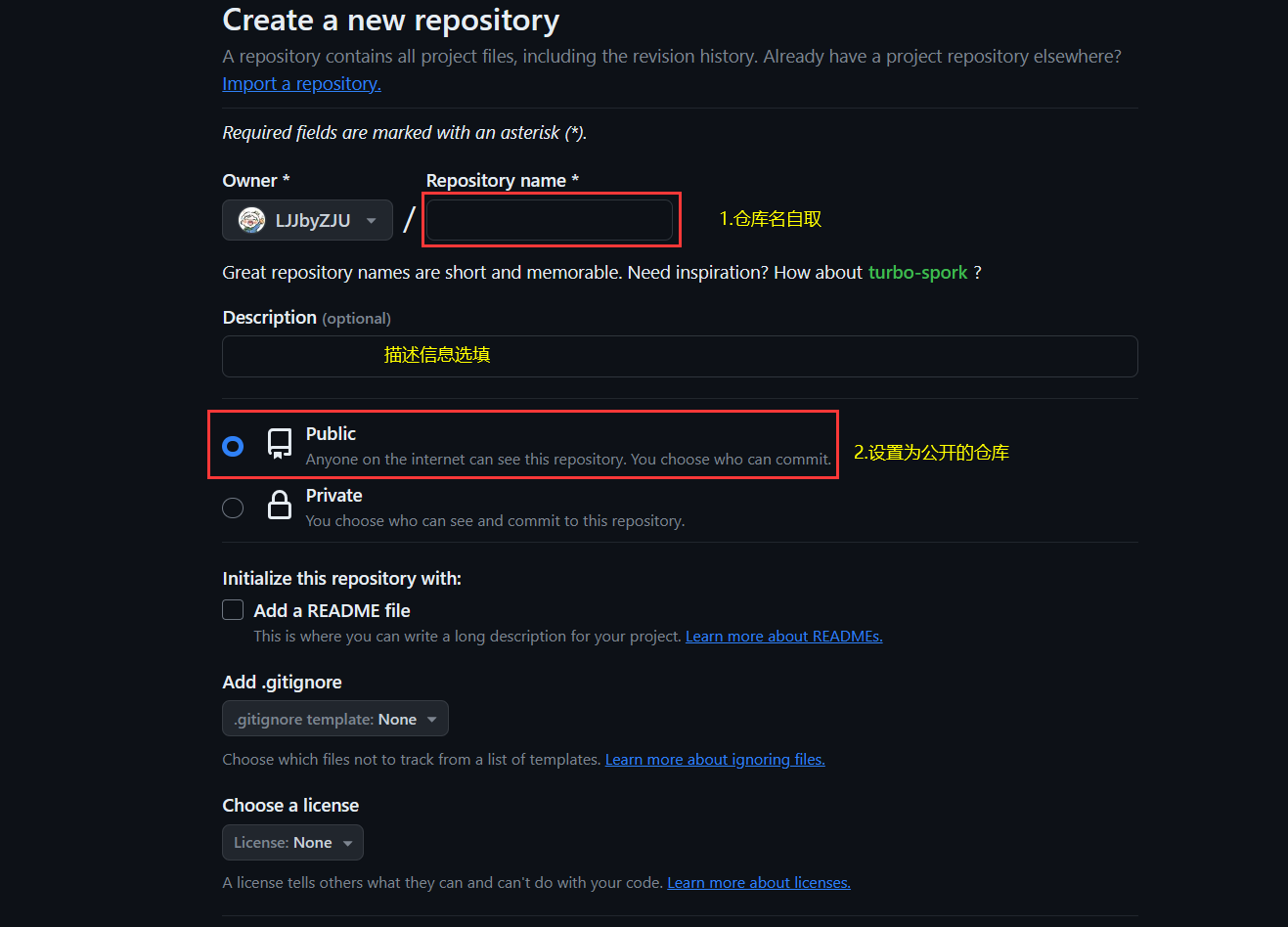
创建一个新的GitHub库
如果没有GitHub账号的同学可以参考这篇博客
GitHub国内访问比较慢,需要“科学”上网

README文件可加可不加
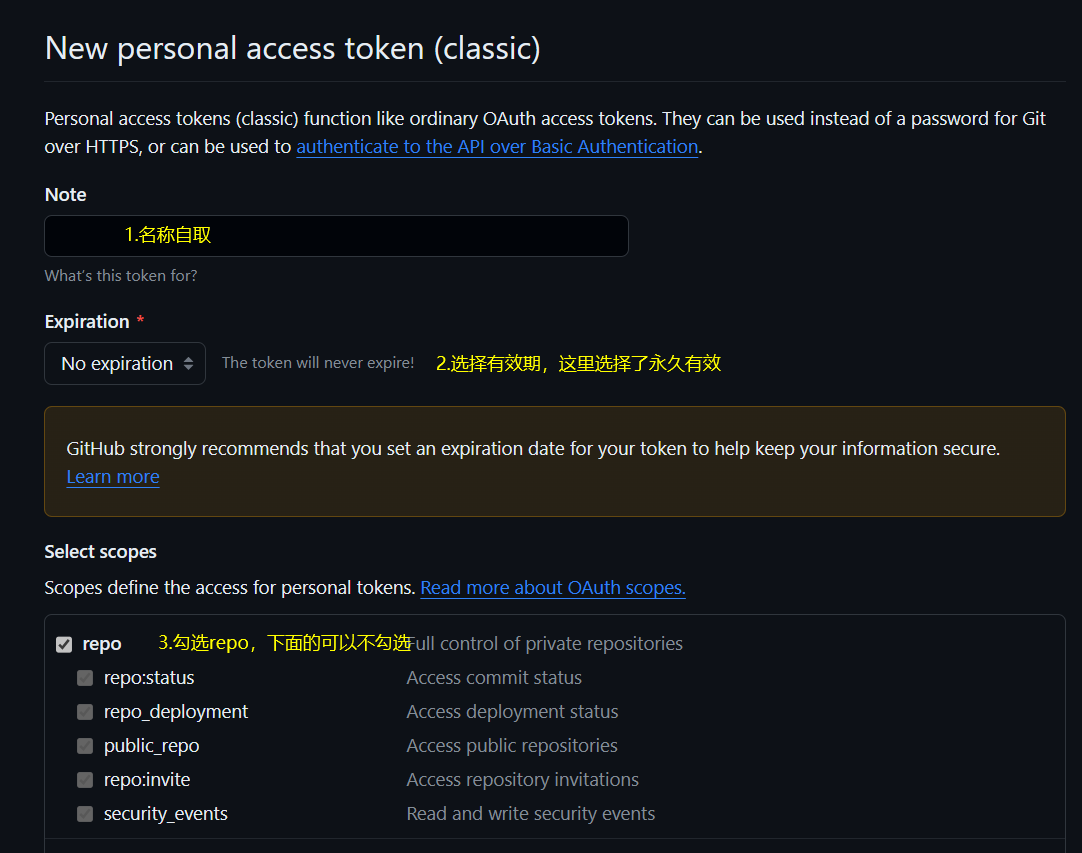
生成Token令牌
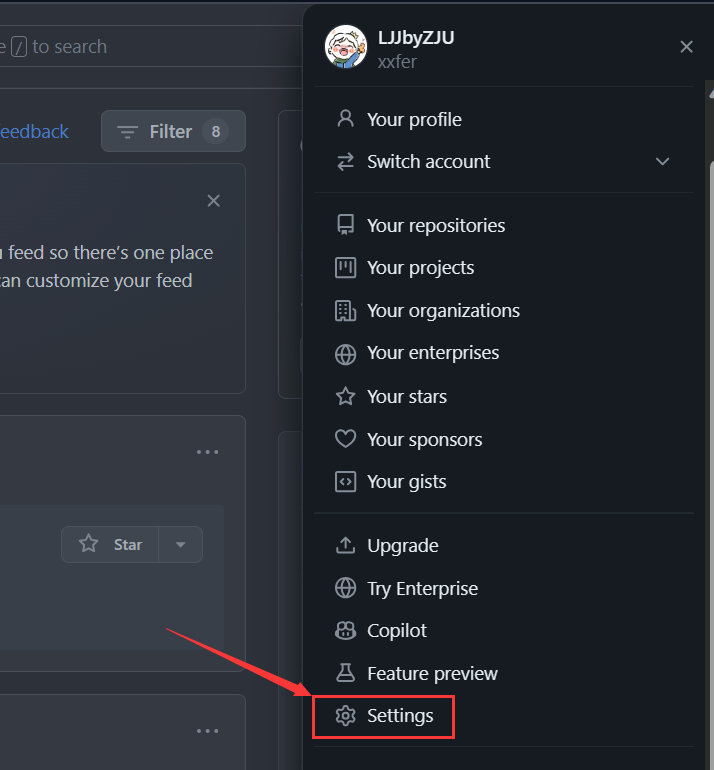
- 右上角头像,进入setting

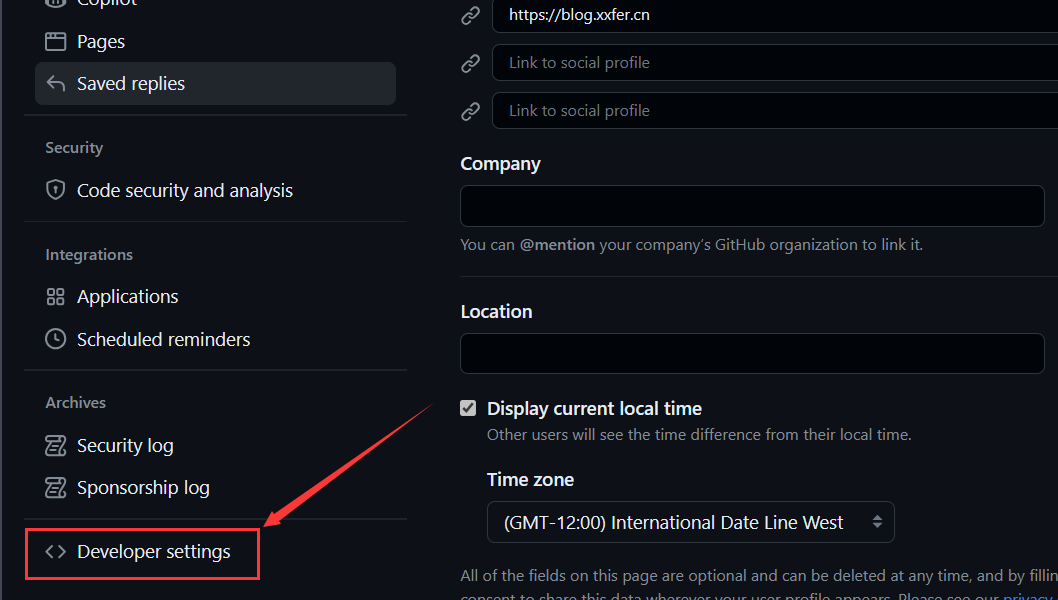
- 进入左侧栏底部的Deployer settings

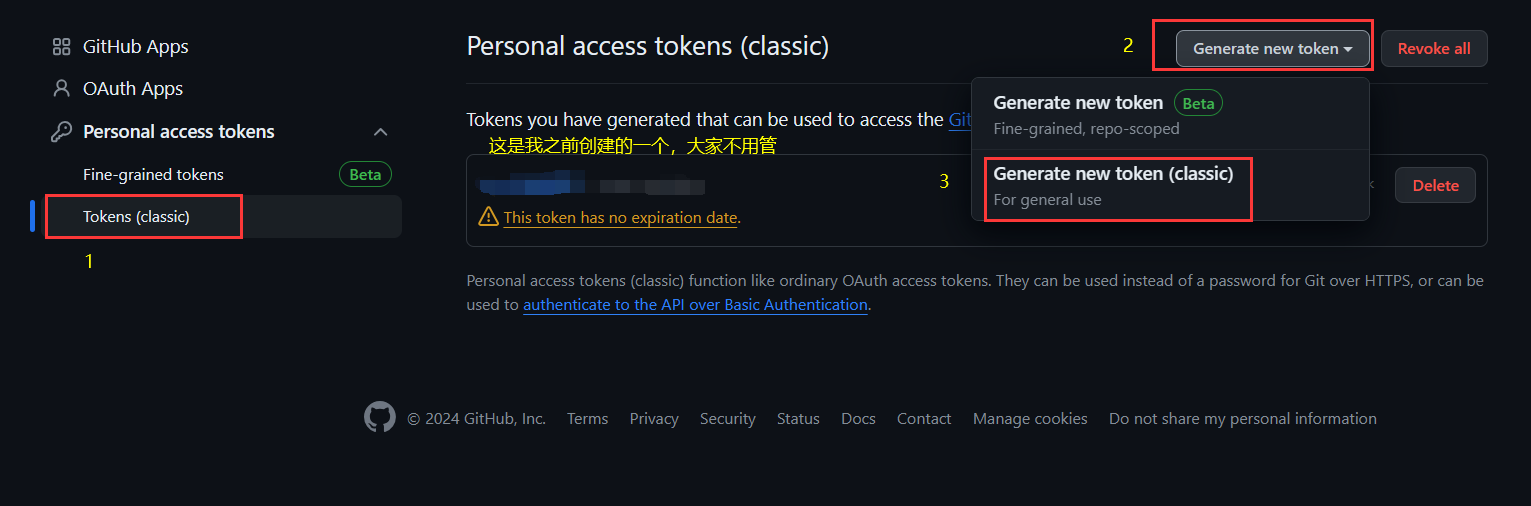
- 新建Token

- 选择参数后点击下面的创建,然后会生成一串字符,就是你的Token,只会出现一次,建议暂时不要关闭这个页面

下载并安装PicGo工具并配置
- 下载
网盘提取码:xia2
- 安装好了以后,打开进行图床配置

自定义域名一定是https://cdn.jsdelivr.net/gh/账户名/仓库名
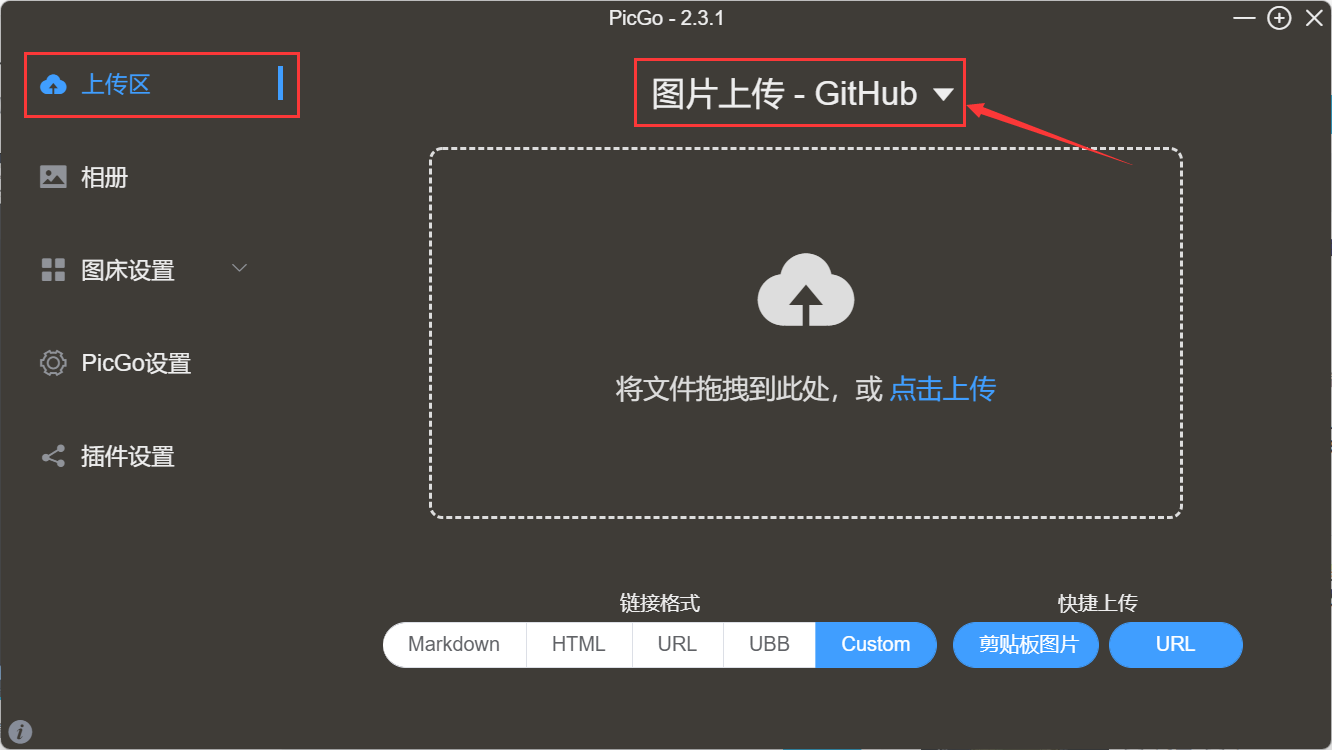
- PicGo设置

- 选择GitHub图床

至此,图床创建完成,在上传之前最好重启一下PicGo,我一开始配置好后好像不能立马生效。
最后
PicGo其实还支持其他的图床,大家有兴趣自行了解。OSS是需要付费的,七牛云和又拍云有免费额度。
评论
匿名评论隐私政策
✅ 你无需删除空行,直接评论以获取最佳展示效果