Picsur imgur:docker部署简单易管理的图床项目

Picsur imgur:docker部署简单易管理的图床项目
xxfer写在前面
前段时间推荐了两种图床方案:npm图床和jsDelivr图床
可是使用的感受并不好,如果配合CDN进行缓存可能效果还行,但是没有缓存策略的话图片有时候都难以加载。所以就像我之前所说,稳定的方案肯定是要结合云存储的,当然也可以是免费图床也可以是值得信赖的低价图床。对于没有服务器的同学,我目前比较推荐使用的是:
这些图床其实都是基于国人开发的兰空图床项目搭建的,有服务器的同学可以试试。不过它比较适合多人使用,自用的话也可以,但是感觉有点大材小用了。
所以,今天想要分享的就是一个适合自用的开源图床项目——Picsur,这是国外某位大佬开发的,目前还没有汉化版,不过词汇量不大,实在不习惯的话,可以使用浏览器自带的翻译功能。另外,这个项目本就是这位大佬找遍了GitHub,但是没有找到好用的图床项目,才用PHP写了这个项目。所以,我感觉外国程序员还是比较纯粹的,大家不必担心挂马什么的,可以放心使用。
我使用它的原因:
- Freeimg图床暂时不支持webp格式的图片上传,picsur支持
- 界面比兰空简单,适合个人搭建使用
- 部署在国内服务器上,访问速度当然不慢
效果展示
上传界面,提交后直接上传

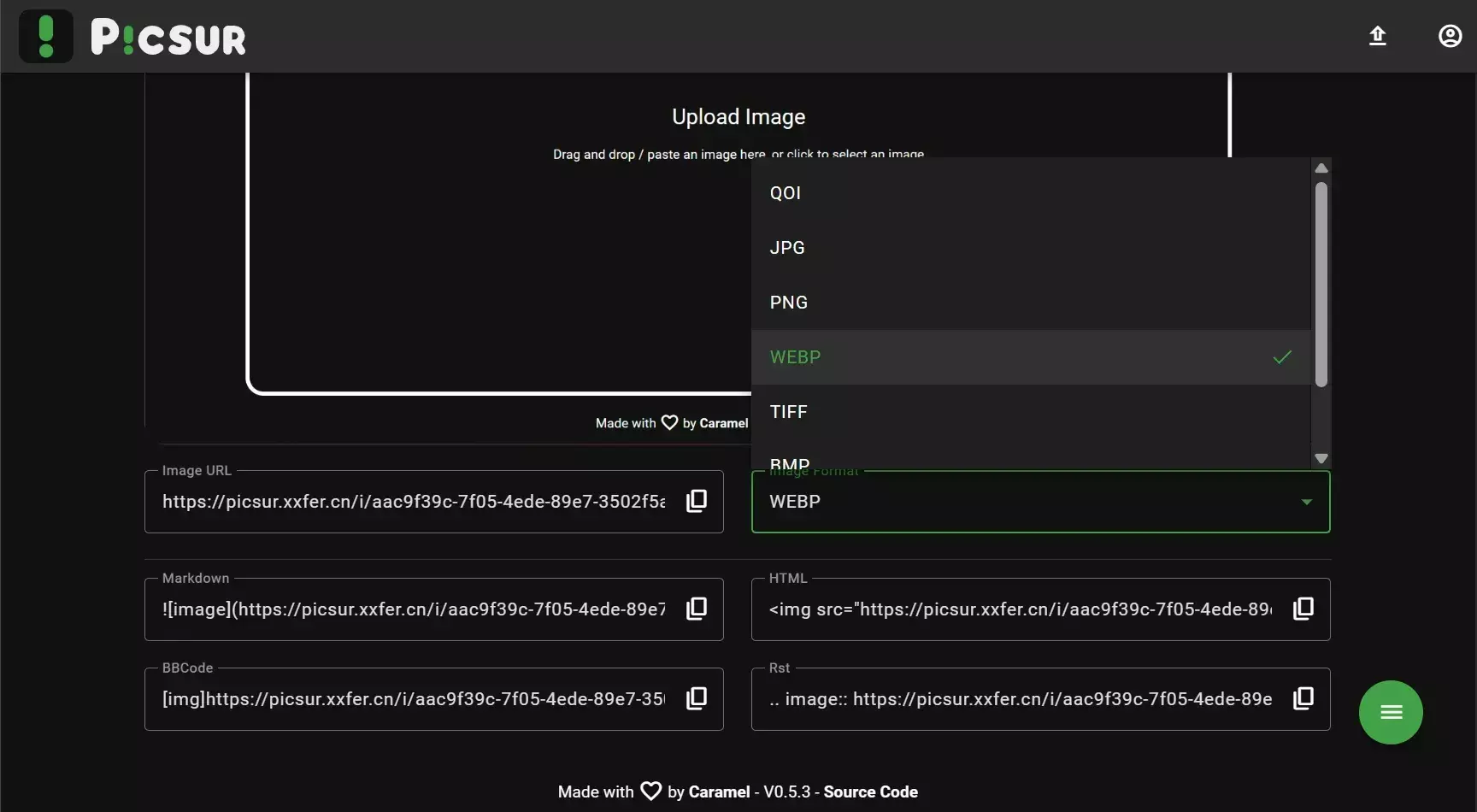
可以自由设置图片格式,尤其支持webp,至于其他格式,下文会具体介绍

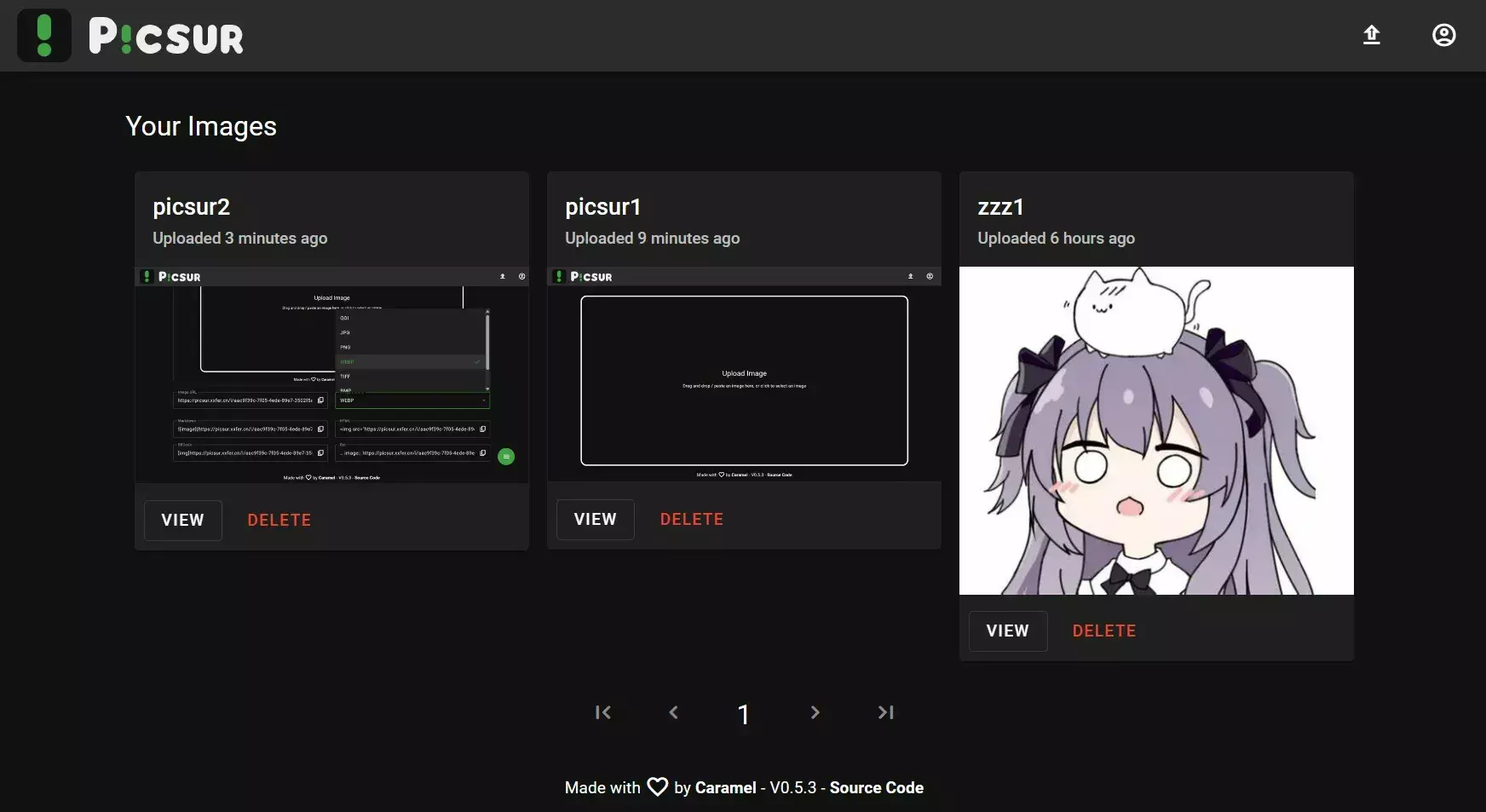
已上传的图片

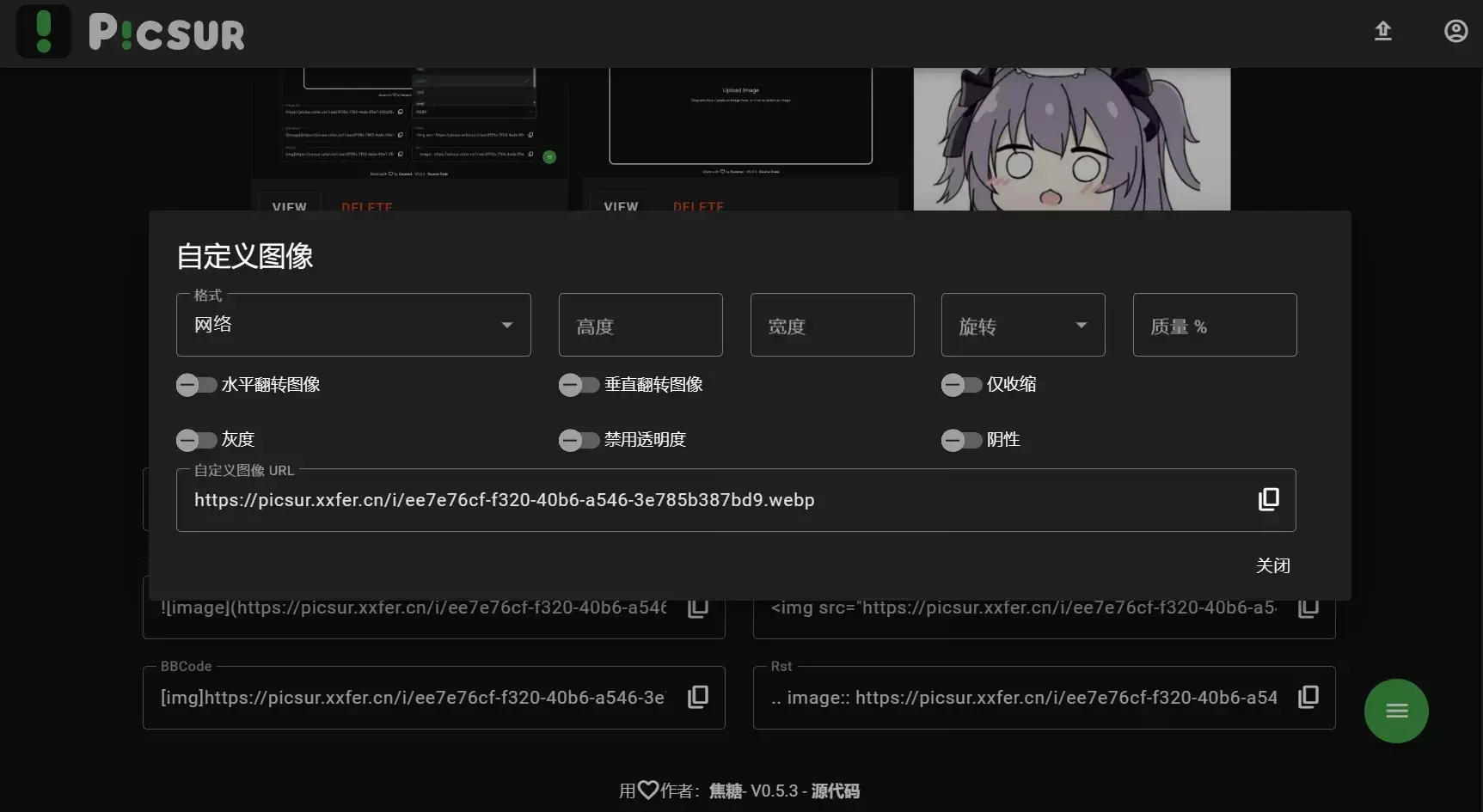
支持多种图片操作,还可以设置图片有效期

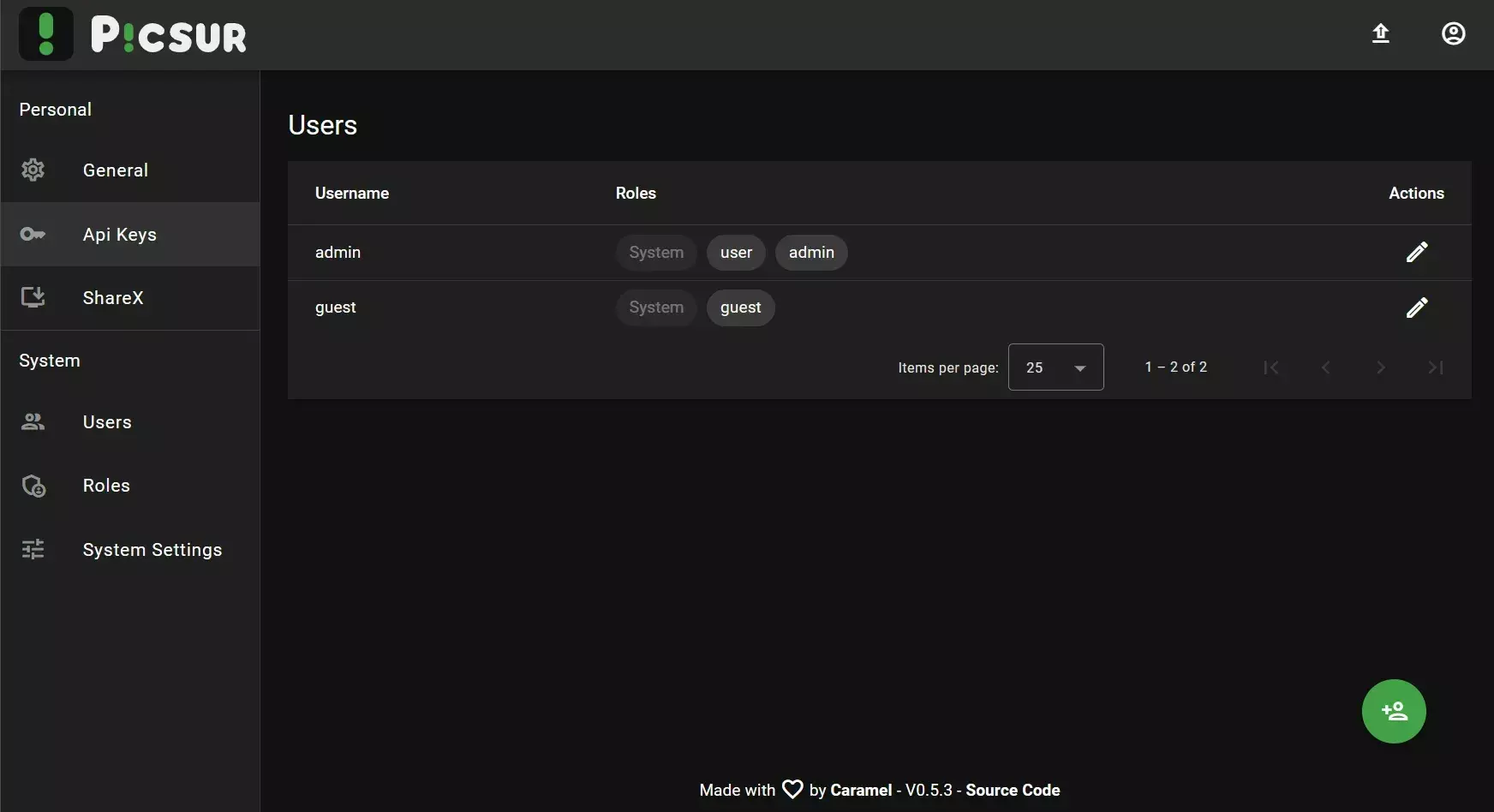
可以自定义用户组

还有一些其他功能
功能简介
- 支持 docker 一键部署
- 匿名上传
- 支持多账户
- 适当的 CORS 限制:防止恶意的网站通过跨域请求获取或修改用户的信息
- Exif 信息剥离
- 支持保留原始图像的能力
- 支持多种格式:
- QOI
- JPG
- PNG
- WEBP(支持动画)
- TIFF
- BMP
- GIF(支持动画)
- 支持转换图像
- 支持编辑图像
- 调整大小
- 旋转
- 翻转
- 去除透明度
- 负片效果
- 灰度化处理
- 可删除图片
- 正确的数据库迁移
- 支持在列表中显示自己的图片
- 支持聊天窗口上正确显示预览图
- 支持设置图片有效期
- 支持 ShareX API
- 支持 ARM64 和 AMD64 Docker 镜像
- 白色模式(WIP)
- 公共画廊(WIP)
- 相册(WIP)
EXIF 是什么?
EXIF 数据,全称”Exchangeable Image File Format”,是一种包含各种关于照片的信息的数据格式。它可以包含很多有关照片的信息,比如相机制造商、相机型号、照片拍摄日期、ISO 设置、快门速度、焦距,是否使用了闪光灯等等。一些相机还会添加地理位置的 gps 信息。
正因为 EXIF 数据可能包含这种敏感信息,例如地理位置,所以在分享照片的时候需要小心。如果不希望自己的这些信息被公开,应该在发布照片之前去除这些 EXIF 数据。
搭建环境
- 服务器:我使用的是阿里云的ECS云服务器,其他的VPS都行
- 操作系统:Debian 11
- 安装好 Docker、Docker-compose(相关脚本),参考这篇博客
【非必需但建议】域名一枚,并做好解析到服务器上
【非必需】提前安装好宝塔面板海外版本 aapanel,并安装好 Nginx
【非必需但建议】安装好 Nginx Proxy Manager(我也是使用docker部署的,有时间写篇博客记录一下)
使用docker部署
创建一下安装的目录
1 | sudo -i #进入root模式 |
创建yaml文件:
1 | vim docker-compose.yml |
按一下键盘i,将以下代码复制到文件中,根据自己需要修改(基本不用修改)
1 | version: '3' |
修改好之后,注意切换成英文输入法,然后按一下esc,然后:wq保存退出。
一行命令自动部署,docker真的太方便了:
1 | docker compose up -d |
有些操作系统是docker-compose up -d,注意区别
打开服务器防火墙(非必需)并访问网页
有些服务器可能不需要,阿里云的服务器需要在安全组开启上面代码中我们使用的8003端口,才能使用8003端口访问服务器。
开启8003端口以后最好重启一下实例
查看端口是否被占用(以 8003 为例),输入:
1 | lsof -i:8003 #查看 8003 端口是否被占用,如果被占用,重新自定义一个端口 |
如果啥也没出现,表示端口未被占用,可以继续下面的操作了~
如果出现:
1 | -bash: lsof: command not found |
运行:
1 | apt install lsof #安装 lsof |
如果端口没有被占用,理论上已经可以输入 http:// + 服务器ip:8003 访问到picsur了。
端口被占用了就修改一下端口,比如改成 8081,注意 docker-compose.yml 文件里和防火墙都要改
反向代理
我这里使用的是Nginx Proxy Manager,Nginx Proxy Manager也是使用Docker部署的,参考这篇博客。熟悉宝塔的同学当然也可以使用宝塔做反向代理。
如果picsur和Nginx Proxy Manager部署在不同服务器上
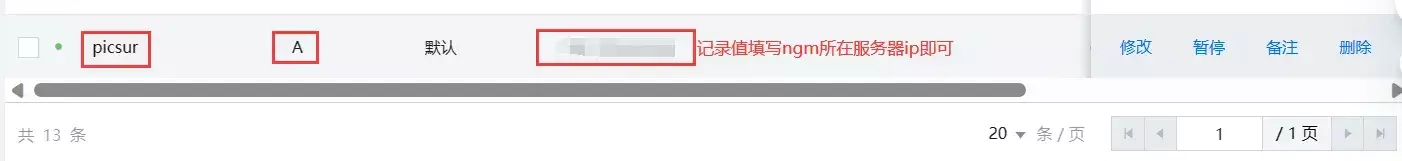
- 在添加反向代理之前,需要确保已经完成域名解析:域名解析添加
A记录,主机名自定义(这里以picsur为例),记录值为Nginx Proxy Manager所在服务器的IP地址
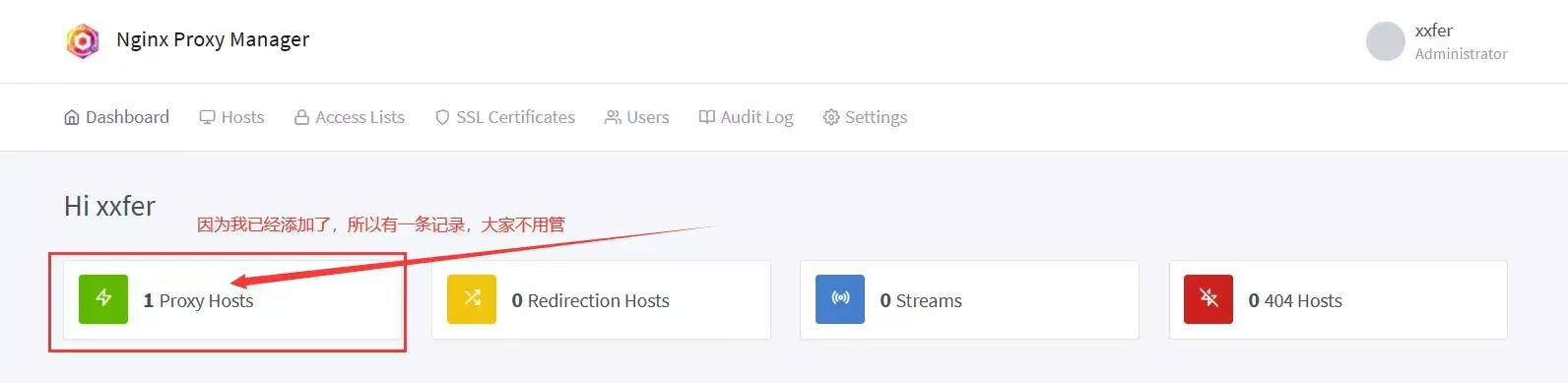
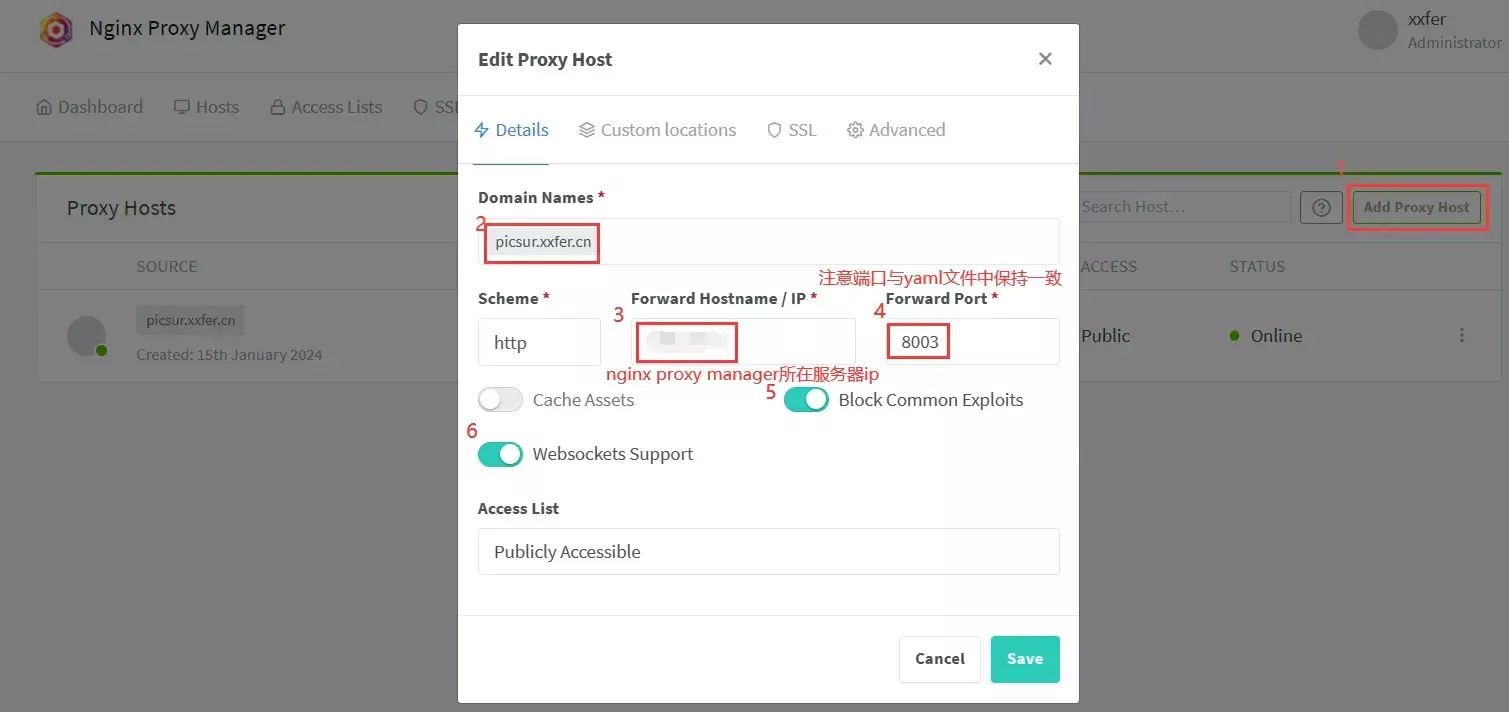
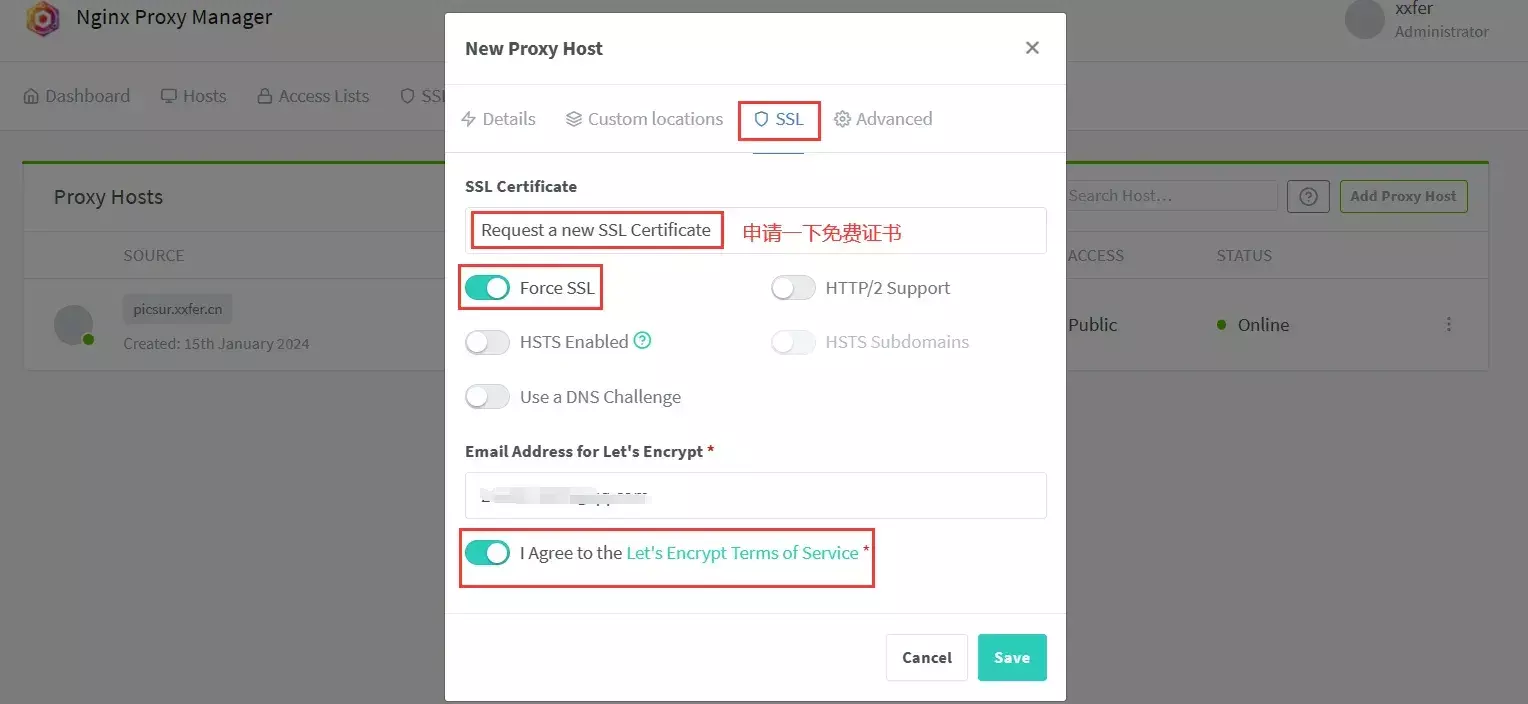
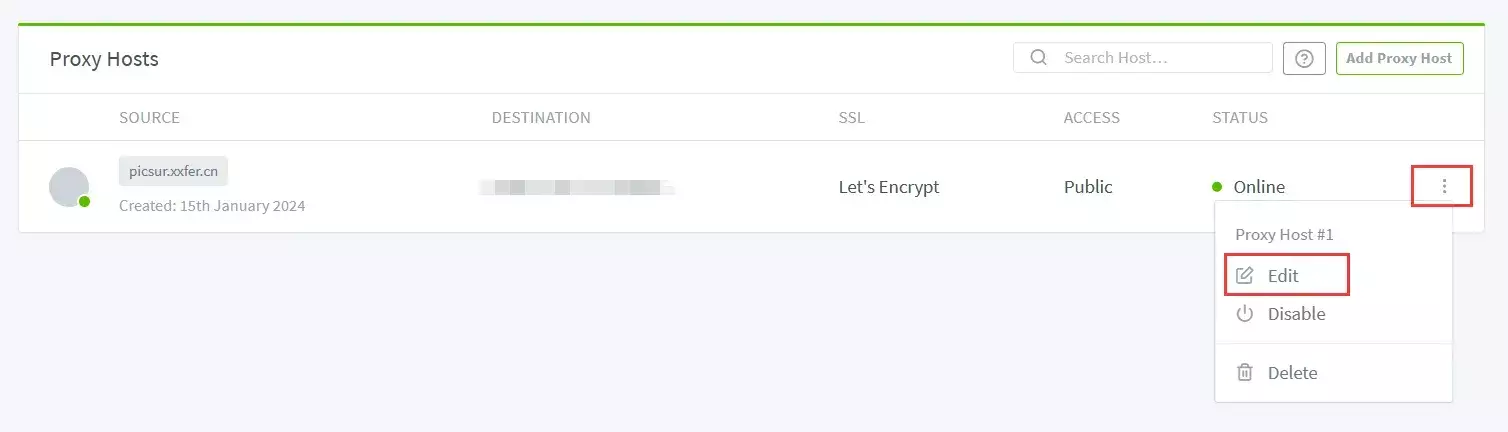
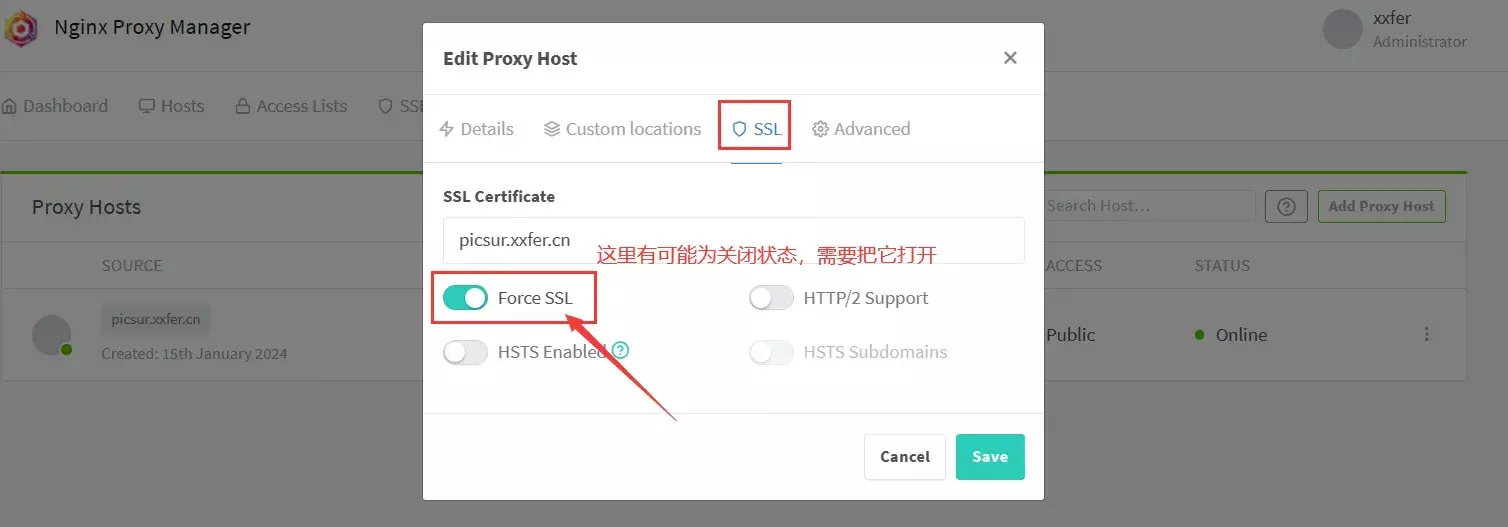
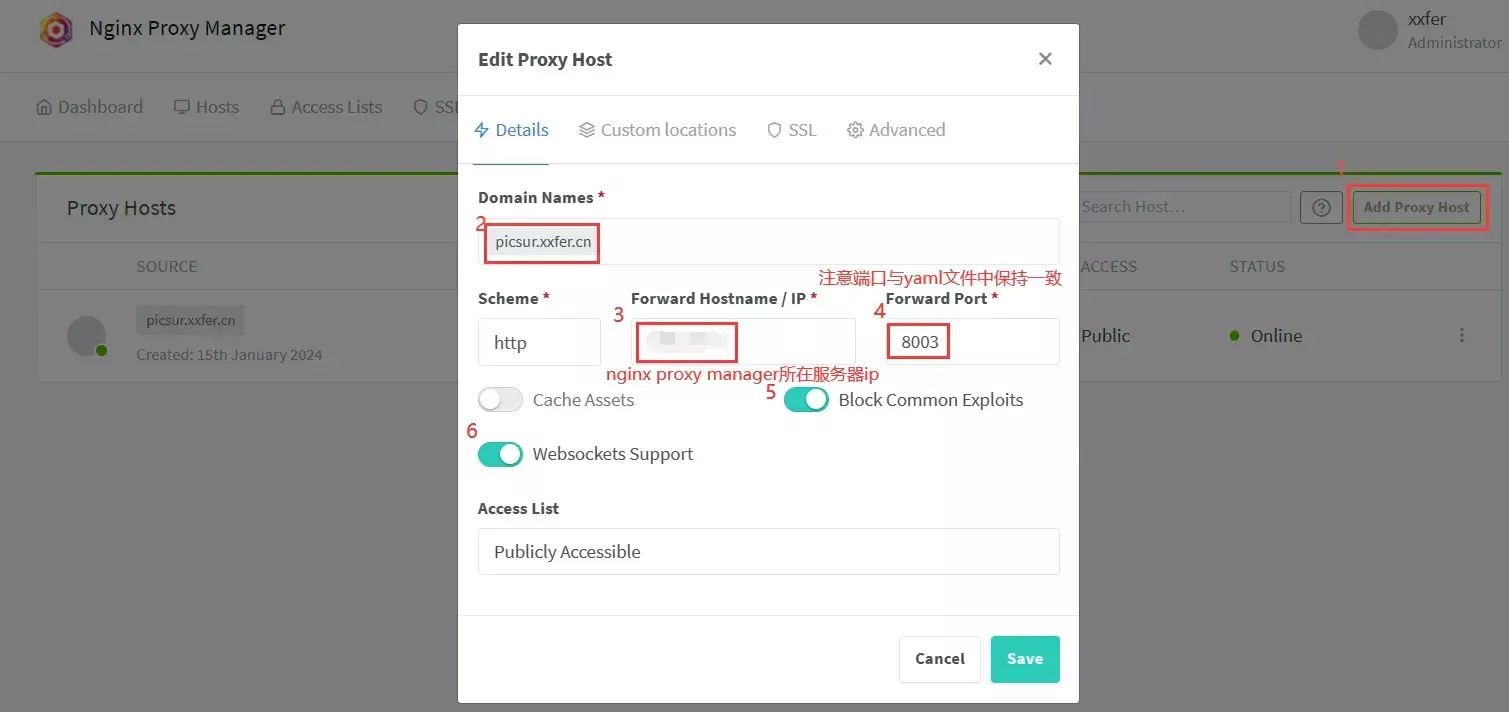
- 在Nginx Proxy Manager中添加
Proxy Host:




如果picsur和Nginx Proxy Manager部署在同一服务器上
与上面有一点点变化,就是在下面的这一步:

原本图中标注3的位置需要改为Docker容器内部IP
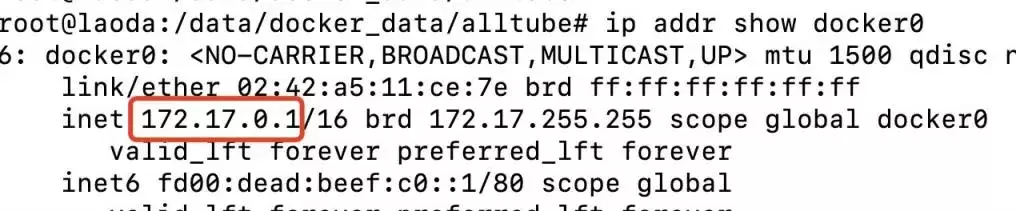
通过下面命令可以查看对应的 Docker 容器内部 IP
1 | ip addr show docker0 |

这里涉及到的是Docker的网络模式,感兴趣的同学可以学习一下这个视频:
配置完毕,理论上已经大家可以通过域名访问picsur了。
使用
其实也不难,大家自己攻略。因为这个项目还在开发中,所以讲一下版本更新方法,其实也不难。
更新picsur
1 | cd /root/data/docker_data/picsur |
提示:
1 | WARNING! This will remove all dangling images. |
输入y
利用 Docker 搭建的应用,更新非常容易嘿嘿
卸载picsur
1 | cd /root/data/docker_data/picsur |
最后
感觉图床也就这样告一段落了,博客封面啥的就放在Freeimg图床上,毕竟有2个GB,够我造好长时间了。博客内部的图片就放在picsur上面,然后npm和jsDelivr图床就当作备用方案。这样已经足够我使用的了,大家如果有什么推荐,欢迎在评论区留言。