How do you normalize your Git commit?

How do you normalize your Git commit?
xxfer日常摸鱼,看到了有关规范git commit message的文章。还有在平时看到有不少hub里面的提交信息都特别整齐,感觉规范commit提交信息确实很有必要,也很实用美观。然后顺便水一篇博客。
意义
Git Commit规范是代码管理中至关重要的一环,它确保了代码库的一致性和可读性。通过遵循这些规范,开发人员可以更有效地协作、跟踪和管理代码更改。虽然现在都是独立开发,不像公司里,但作为程序员,从现在开始培养好的习惯肯定是有必要的。
浅尝
比较适合想要尝试体验的同学:git-commit-plugin
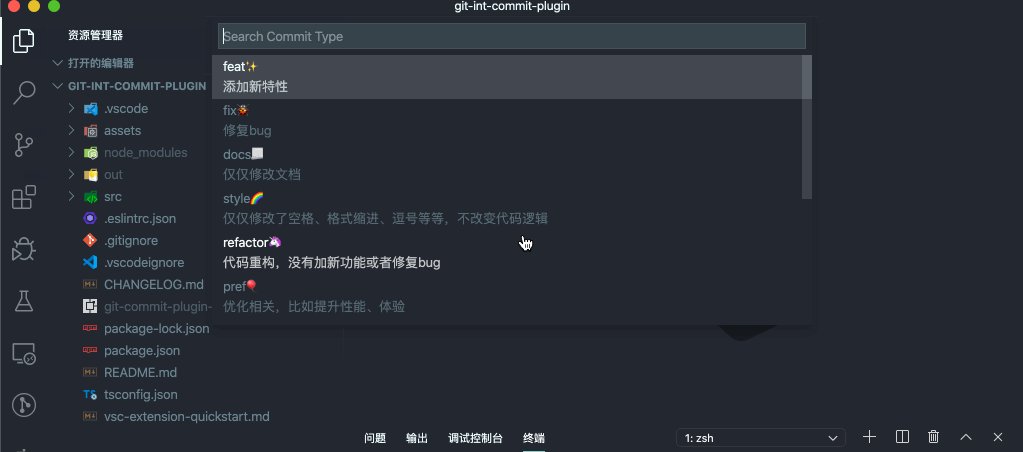
这是vscode中的一个插件,扩展里面直接搜索就能找到,使用起来非常方便,并且可以依据实际需要定制提交模板。
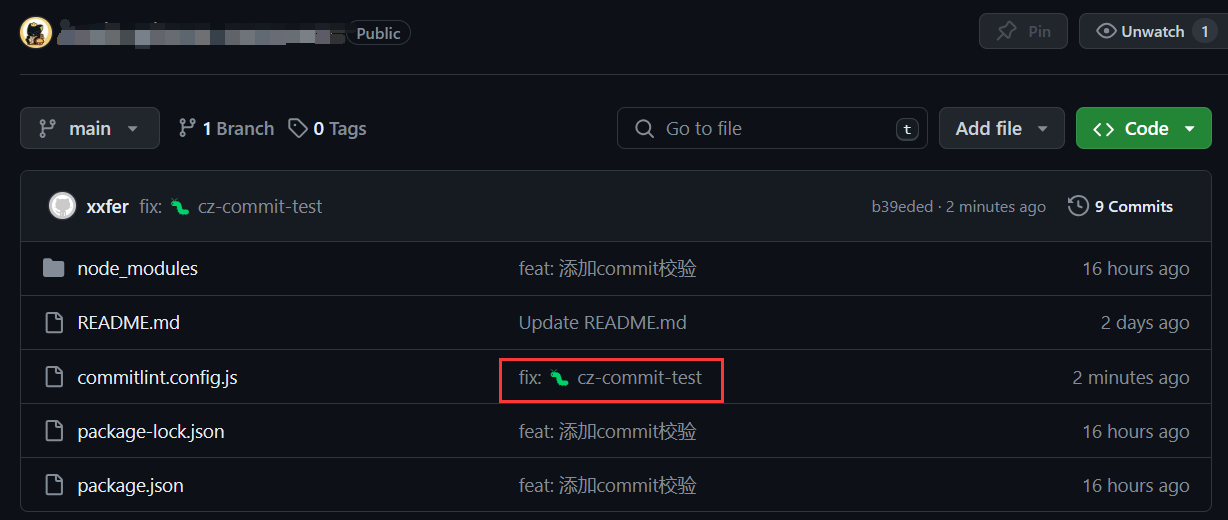
使用效果:

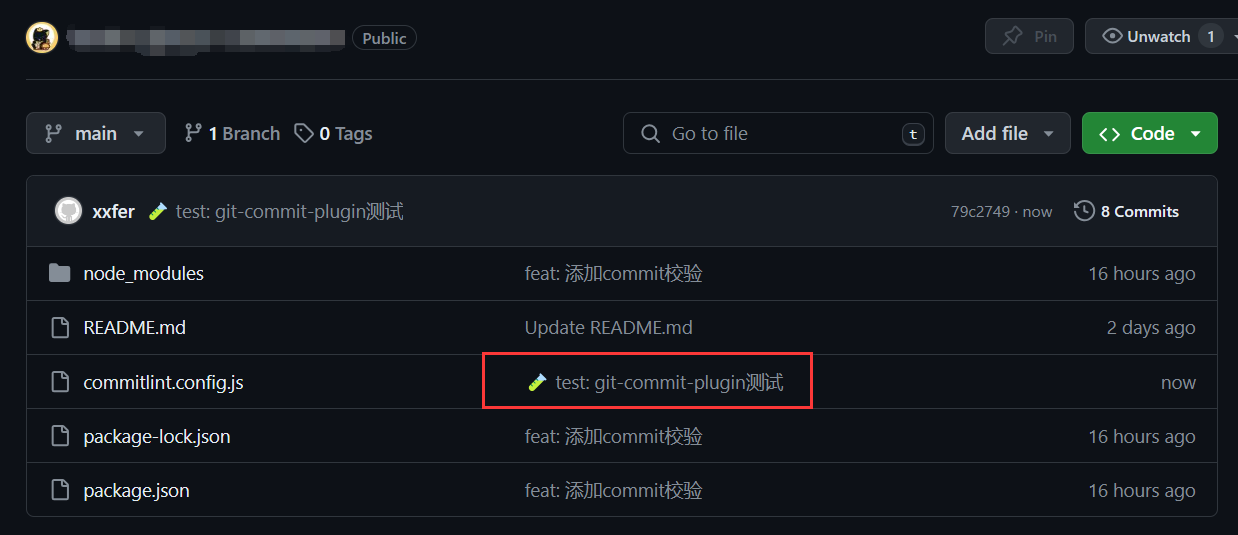
这是我使用这个插件提交到GitHub上的commit信息:

稍进阶
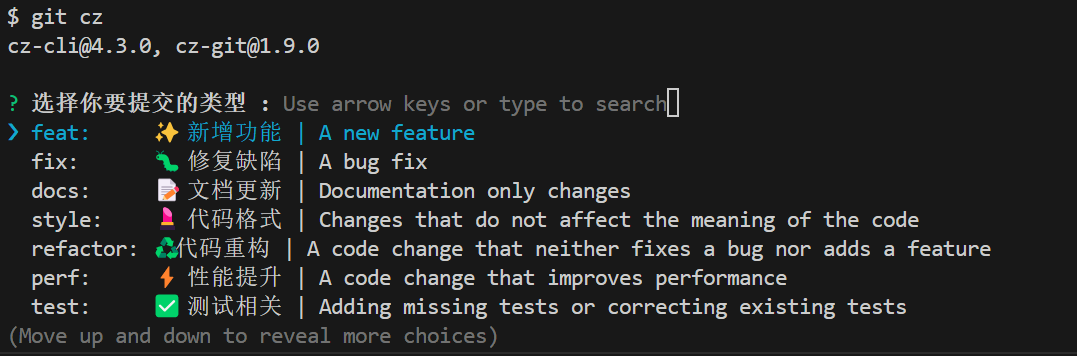
推荐使用cz-git,可以根据官方文档进行配置。配置步骤我就不搬运了,官方文档写得挺清楚了。
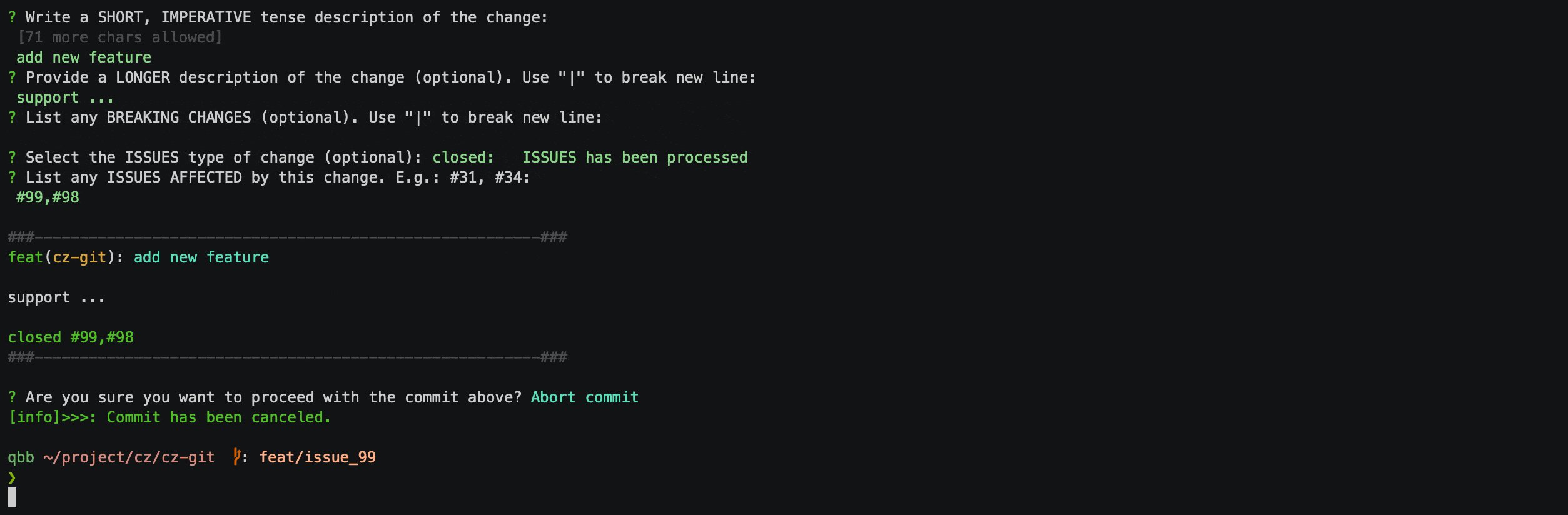
使用效果:

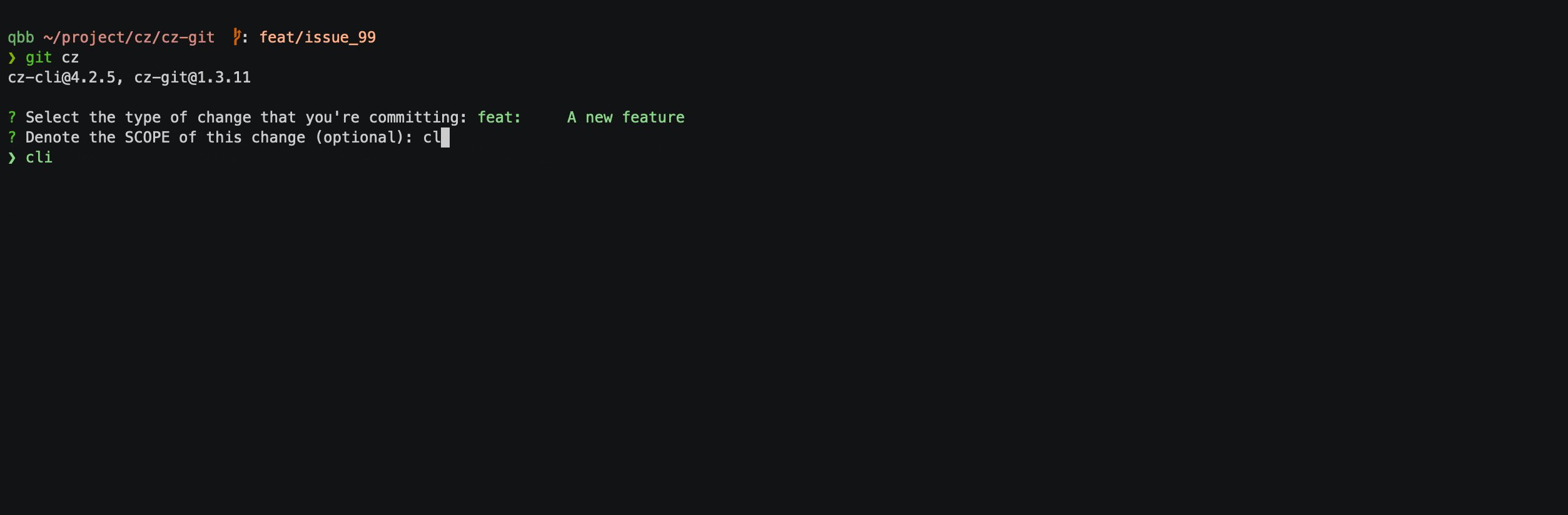
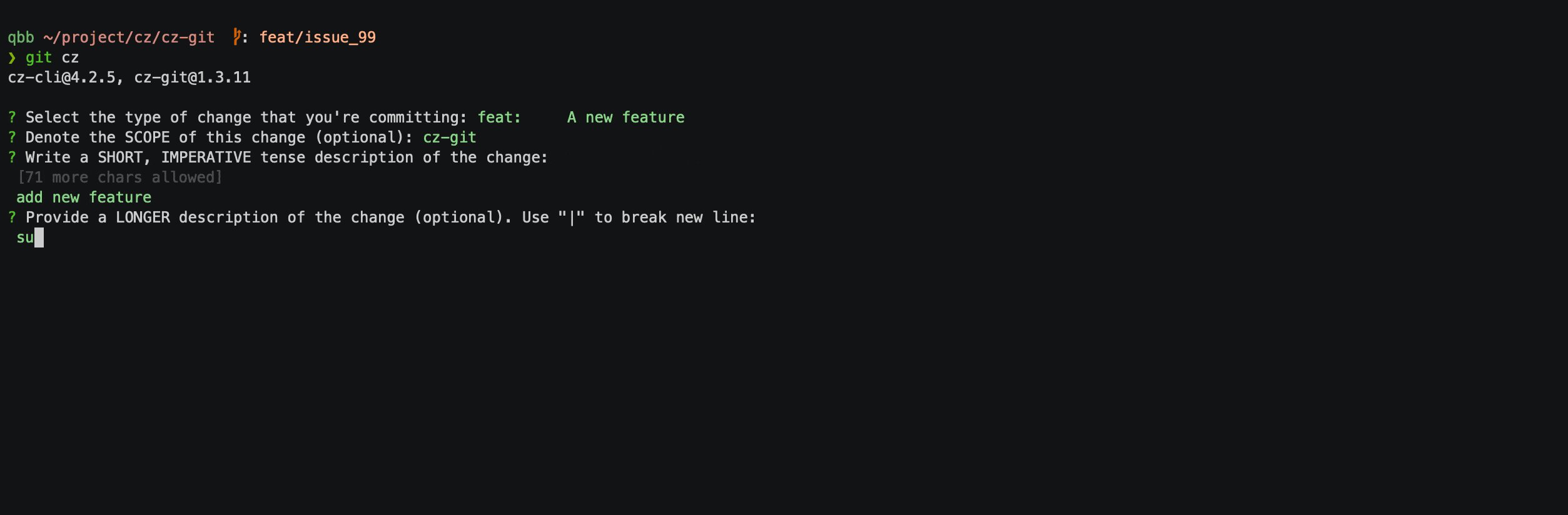
我现在使用的模板是在官方给的中英文模板基础上修改的,这是我的提交效果:


模板根据实际需求和个人爱好配置即可
可选但建议
上面只是利用一些工具生成较为统一的提交信息,并没有限制提交,如果使用不规范的提交信息还是可以提交上去。所以下面可以结合commitlint和husky进一步规范提交,参考配置教程。
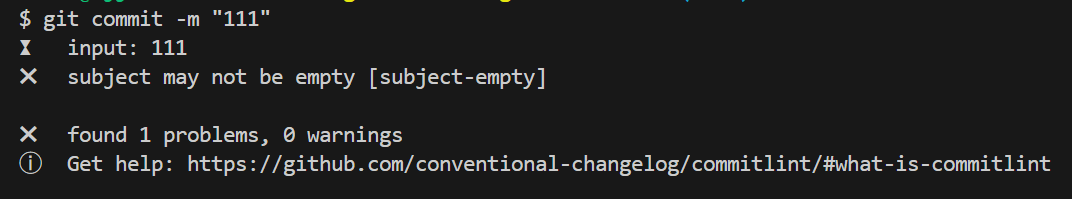
使用效果:

可以发现上面的commit信息不规范,提交失败。如果使用cz提交可以正常提交。新版的husky好像会失效,建议大家使用低版本。
另外
最早的应该就是 Angular 的那套规范,上面的两种模板基本也参照这套规范,相关可以参考这篇博客
评论
匿名评论隐私政策
✅ 你无需删除空行,直接评论以获取最佳展示效果